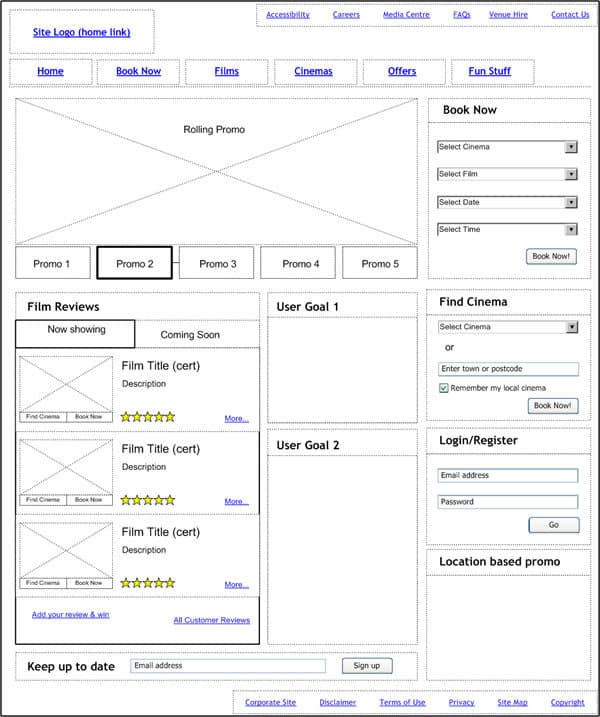
Los wireframes son el boceto inicial con el que se determina la ubicación de los elementos de información, navegación y búsqueda. Algunas personas lo realizan de una forma muy básica a lápiz y otros lo hacen en softwares de diseño de formas muy sofisticadas, pero lo importante no es con que se diseñan sino lo bien que representan lo que se requiere.

Un wireframe puede ser realizado a mano alzada o en un software de diseño, pero lo importante es que sea claro en como se distribuye la información.
Hay sitios que tienen estructuras muy básicas por que con ellas logran el objetivo, mientras que otros requieren de una gran variedad de estructuras que se ajustan a cada uso.
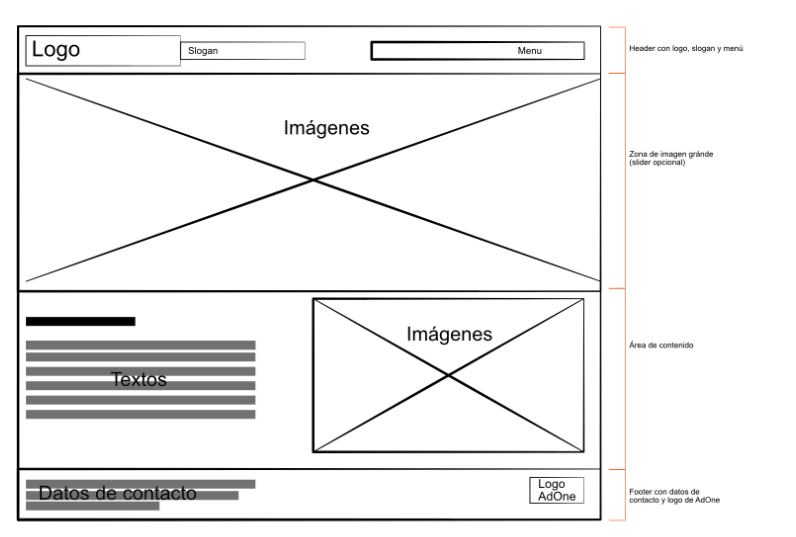
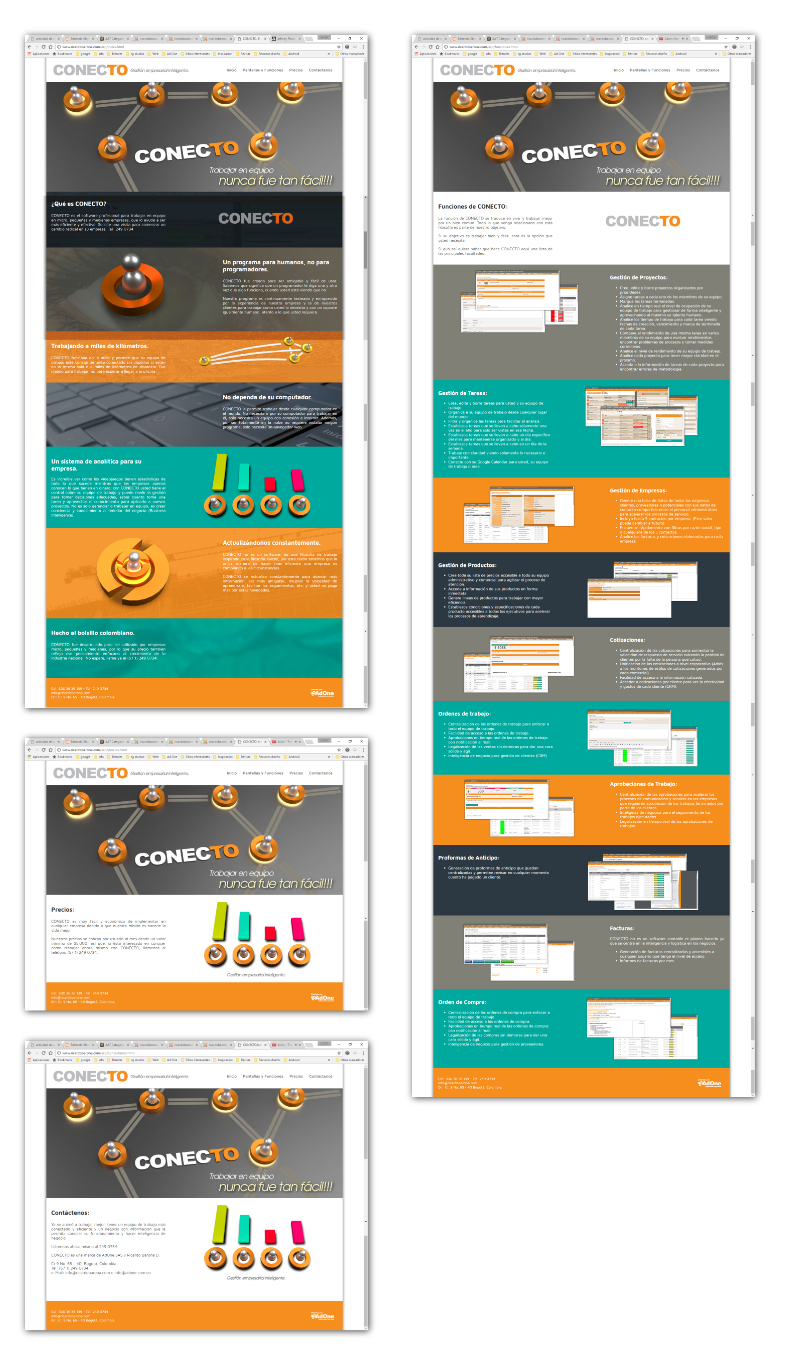
Ejemplo CONECTO:
Para esto vamos a tomar como ejemplo el sitio web de Conecto que se encuentra alojado aquí mismo en la web de Ricardo Barona.
Este es un ejemplo simple ya que todas las páginas cuentan con el mismo modelo.
Este es el wireframe de todo el sitio de Conecto:

Y a continuación presentamos todas las páginas del sitio web que tienen esta misma estructura aun cuando en unas hay mas contenido que en otras:

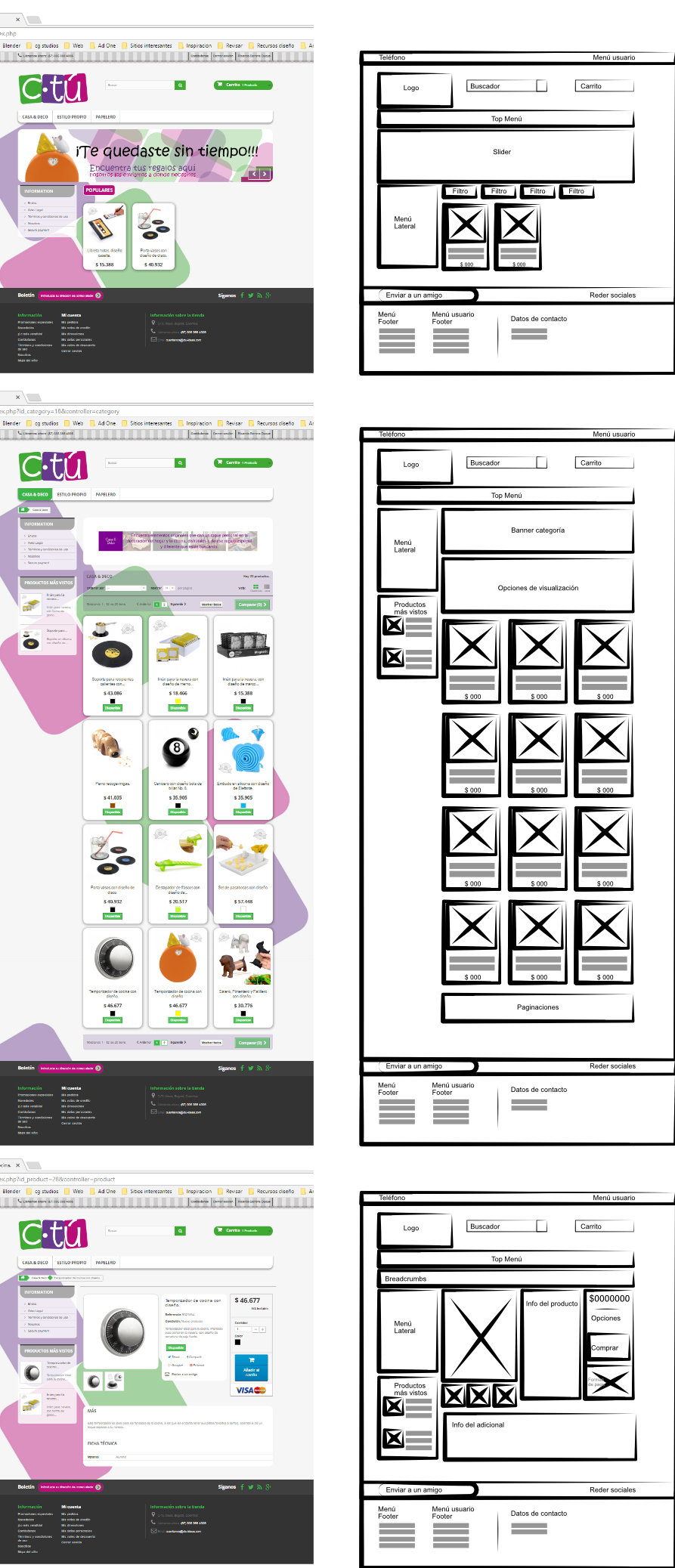
Hay otros casos más complejos como los que se presentan en las tiendas virtuales en los que según los contenidos varia el wireframe. Hay que tener en cuenta que primero se hace el wireframe para ubicar los contenidos según los conocimientos que tenemos de la información previamente organizada y luego si pasamos a diseñar.
El siguiente es un ejemplo del wireframe de algunas de las secciones de una tienda virtual que por los cambios de contenidos y la usabilidad tienen distintas diagramaciones: